[class를 Widget으로 바꾸는 방법]
- Widget이 된다는 건 계약을 맺는다는 것
- 메인함수의 메소드가 App의 root
- StatelessWidget을 상속 받음, 상속을 받으려면 build 메소드를 구현해야 함,
build 메소드는 flutter가 실행하게 될 메소드인데, 이 메소드가 뭘 하던지 return 해줌
- return 방식은 material(구글) 과 cupertino(iOS) 두 가지
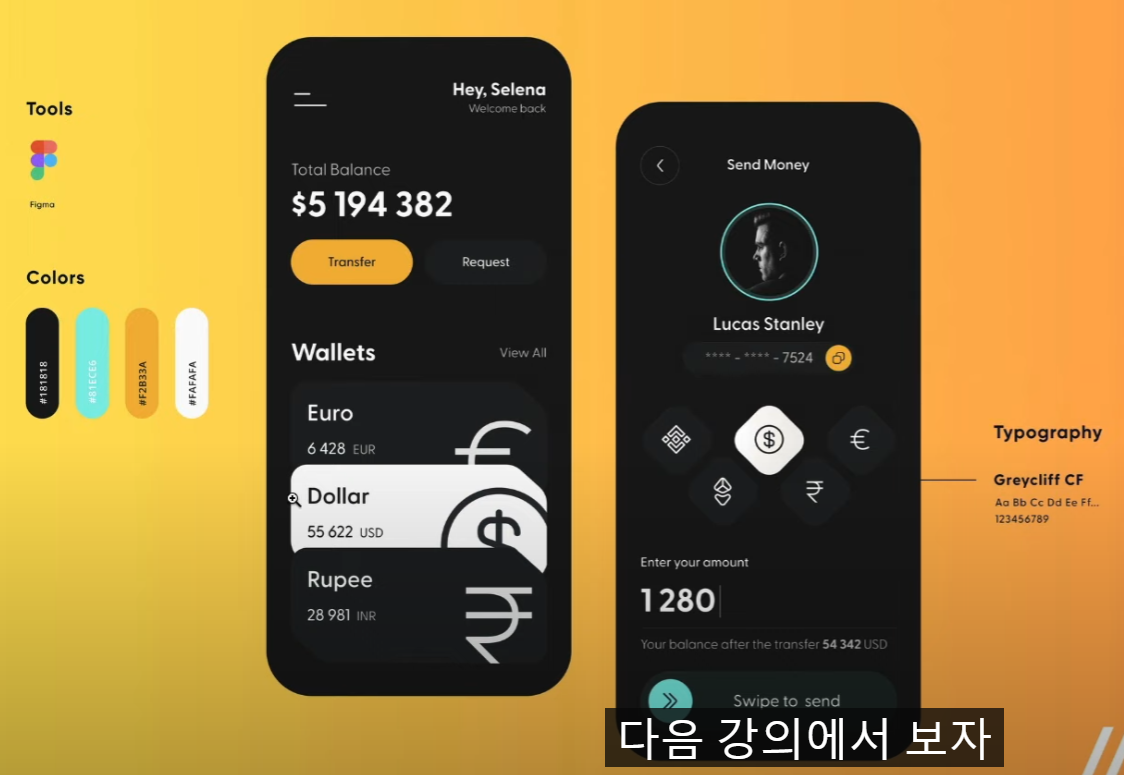
[MaterialApp의 프로퍼티 home(type: Widget)]
[scaffold]
- 우리 화면의 구조를 제공해줌, 모바일 앱의 모든 화면에서 필요
- navigation bar, bottom tab bar나 상단 버튼, 화면 중앙 정렬 등을 도와줌
[class]
- class 파라미터가 많을 땐 named parameter를 사용
ex) Player({required this.name}); // 생성자
var yk = Player(name: 'yk'); // 인자
- 또 다른 방법으로는 positional prameter constructor로 argument의 위치가 중요
- 선언시 자료형에 '?'를 추가하면 클래스가 해당 프로퍼티를 가질수도, 가지지 않을수도 있다는 것
아무 파라미터 없이도 만들 수 있고, 파라미터 값을 보내지 않아도 됨
[정렬]
1) Row
- MainAxisAlignment : 수평 방향
- CrossAxis : 수직 방향
2) Column
- MainAxisAlignment : 수직 방향
- CrossAxis : 수평 방향
[투명도]
color의 withOpacity 메소드로 투명도 조절 (1은 완전한 색)
[custom color]
1) 색상코드 이용
- Color(0xFF 뒤에 색상코드입력)
2) RGB 이용
- Color.fromARGB(255, 0, 0, 1) 형식, R, G, B 순서, 첫번째 형식은 항상 255이어야 함
- Color.fromRGBO(1, 1, 1, 1) 형식, R, G, B, Opacity 순서
[space(간격)을 주기위한 SizedBox]
- size가 있는 box를 만들어줌
[공간을 주기위한 padding]
- padding 파라미터 작성해야 함
- EdgeInsets.symmetric()은 수평, 세로를 각각 지정할 수 있게 해줌 (horizontal, vertical)
[Dart에게 변수가 아니라는 것을 알려주기]
- 앞에 \(백슬래시) 사용, ex) '\$ 194 482'
[Container]
- div같은 것, child를 가지고 있는 단순한 box, Container에는 child가 있음
[constant]
- 수정할 수 없고, 컴파일 전에 미리 값을 알고 있음
[dart lint 끄는법]
> analysis_options.yaml
rules:
prefer_const_constructors: false
avoid_print: false
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables: false
[Stateless 위젯 단축키]
- st 작성
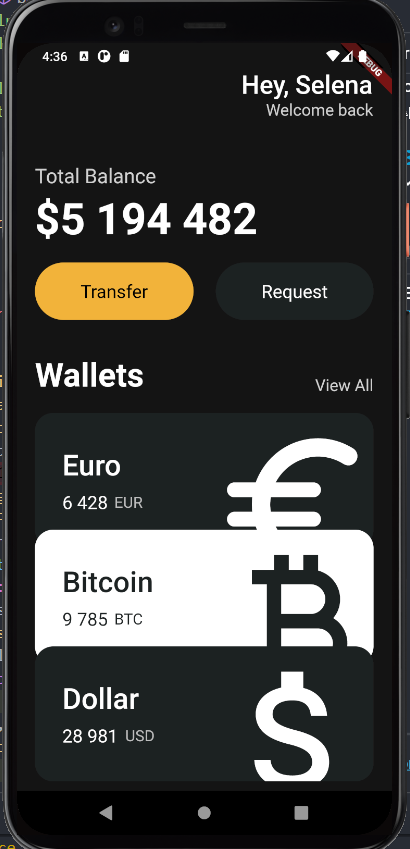
[Reusable Widgets]
- 모든 위젯은 각자 나름대로의 build 메소드를 실행시켜야만 함
- 변수를 생성하거나 해당 버튼이 이러한 프로퍼티를 가지고 있다고 설정하기 전에
항상 생성자 함수(constructors)를 만들어야 함
[Icon]
- Icon 필요할 땐 Icon 위젯
- 주변 요소 변경 없이 아이콘의 크기만 키우고 싶을 때는 Transform 사용
- Transform은 Transformation을 전달해줌, 사용 시 scale 파라미터 값 필요
[위치 조정할 때는 Transform.translate 위젯 사용, offset 파라미터 값 필요(x, y)]
[clipBehavior]
- 어떤 아이템이 overflow 되었을 때 예를 들어 Container로 하여금 어떻게 동작하게 할건지 알려주는 장치
- hardEdge 쓰면 아이콘의 나머지 부분들이 사라지게 됨
[private]
변수 앞에 _(언더바)를 붙이면 private하게 만들겠다는 의미
[스크롤뷰]
- SingleChildScrollView 위젯을 사용하면 스크롤바를 이용할 수 있음


출처 : https://nomadcoders.co/flutter-for-beginners/lectures/4148

